Tugas 9 APSI - Desain User Interface
- DFD
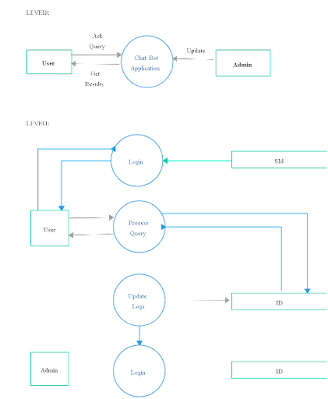
Berikut adalah DFD Level 0 dan Level 1 untuk aplikasi AI Chatbot.
- Scenario Development
Skenario Penggunaan: User
1. Pengguna melakukan proses login atau mendaftar ke dalam aplikasi chatbot.
2. Sistem melakukan verifikasi terhadap pengguna.
3. Pengguna mengirimkan pesan yang berisi pertanyaan terkait masalah yang dihadapinya.
4. Chatbot mengambil data dari skema data mining dan memproses pertanyaan yang diajukan oleh pengguna.
Skenario Penggunaan: Admin
1. Admin melakukan proses login atau mendaftar ke dalam aplikasi chatbot.
2. Sistem melakukan verifikasi terhadap admin.
3. Admin mengatur penyedia data untuk respons chatbot.
- Interface Structure Design
- Interface Standard Design
1. Interface metaphor:
Dalam aplikasi chatbot, sebuah analogi yang dapat digunakan adalah "Asisten Virtual" atau "Sahabat Virtual". Hal ini membantu pengguna memahami bahwa mereka berinteraksi dengan entitas digital yang dapat membantu dalam berbagai tugas dan pertanyaan.
2. Interface templates:
Tampilan utama aplikasi memiliki tata letak dengan navigasi di bagian atas yang mencakup menu pilihan seperti "Beranda", "Room Chat", "Aktivitas", dan lainnya. Bagian utama tampilan ini adalah area percakapan/chatbot yang berada di tengah layar. Di sini, pengguna dapat melihat balasan chatbot dan mengirimkan pertanyaan atau pesan.
Tampilan khusus chat didedikasikan untuk interaksi antara pengguna dan chatbot. Navigasi tetap berada di bagian atas dengan opsi untuk kembali ke tampilan utama atau menu lainnya. Area status tetap ada di sudut kanan atas. Bagian utama tampilan ini adalah area percakapan/chatbot yang terletak di sepanjang tengah layar. Di sini, pengguna dapat melihat balasan dan pertanyaan dari chatbot serta memberikan respons melalui kotak input teks di bagian bawah.
3. Interface objects:
Objek-objek yang umum digunakan dalam aplikasi chatbot meliputi area input teks, tombol untuk memulai percakapan, tombol untuk mengirim pesan, dan area tampilan pesan dengan balon percakapan. Penggunaan objek-objek ini dengan tata letak yang jelas dan intuitif membantu pengguna berinteraksi dengan chatbot secara efektif.
4. Interface actions:
Aksi-aksi yang dapat dilakukan oleh pengguna melalui antarmuka chatbot meliputi pendaftaran atau login akun, pengiriman pesan, melihat laporan statistik dengan AI Chatbot, menghapus pesan, atau memilih opsi lain yang disediakan. Antarmuka harus menyediakan aksi-aksi ini dengan jelas dan mudah diakses, misalnya dengan menggunakan tombol dengan label yang jelas atau opsi yang dapat dipilih.
5. Interface icons:
Penggunaan ikon membantu pengguna memahami dan mengidentifikasi fungsi atau tindakan tertentu dalam aplikasi chatbot. Contohnya, ikon pengaturan untuk mengakses opsi pengaturan, ikon menu untuk melihat menu lainnya, ikon hapus chat untuk menghapus percakapan, dan ikon ekspor chat untuk mengirim pesan ke luar aplikasi. Ikonya harus jelas, mudah dikenali, dan konsisten dengan penggunaan yang umum.
- Interface Design Prototyping
- Interface Evaluation
Tahap evaluasi antarmuka digunakan untuk mengidentifikasi potensi masalah dan area yang perlu diperbaiki. Salah satu pendekatan yang dapat digunakan adalah Evaluasi Heuristik, di mana antarmuka dibandingkan dengan prinsip-prinsip desain yang telah ditetapkan. Berikut ini adalah hasil evaluasi heuristik dari antarmuka chatbot:
1. Konsistensi
Penggunaan ikon, warna, font, dan tata letak pada seluruh bagian aplikasi telah konsisten.
2. Efisiensi
Antarmuka aplikasi ini dirancang sedemikian rupa sehingga pengguna dapat mencapai bagian yang diinginkan dengan efisien.
3. Estetika
Penggunaan ikon, warna, dan font yang lembut memberikan kesan estetis yang menarik dan tidak mengganggu bagi pengguna.
4. Keberlanjutan
Antarmuka yang dirancang telah mempertimbangkan aspek keberlanjutan dan skalabilitas, sehingga dapat dengan cepat menyesuaikan diri jika terdapat fitur baru.
5. Kejelasan Instruksi
Evaluasi interaktif menunjukkan bahwa instruksi yang diberikan dalam aplikasi chatbot sangat jelas, memberikan panduan yang tepat kepada pengguna.





Komentar
Posting Komentar